 → Alle Anleitungen
→ Alle Anleitungen Fallbeispiel: Ein Bild mit der Eigenschft “float:left”, daneben eine ungeordnete Liste. Bei den meisten “Nicht Microsoft- Browser” liegen die Listenpunkte (Bullets) direkt auf dem Rand bzw. etwas innerhalb auf dem Bild. Beim “Microsoft Internet Explorer” liegen die Bullets unter das Bild und sind gar nicht mehr sichtbar. Der Abstand von 10px wirkt sich bei keinem Browser aus.
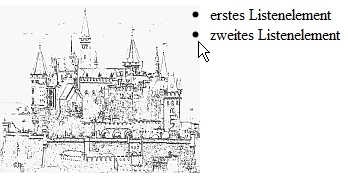
 Abb. 1 Die meisten Browser zeigen beim Befehl float:left die Listenpunkte an der falschen Stelle an. Der Microsoft-Browser versteckt sie sogar hinter dem Bild.
Abb. 1 Die meisten Browser zeigen beim Befehl float:left die Listenpunkte an der falschen Stelle an. Der Microsoft-Browser versteckt sie sogar hinter dem Bild.
Lösungsansatz: Bei Listen “floatet” nicht die gesamte Liste, sondern der Listeninhalt. Damit nicht nur der Listeninhalt sondern die Liste als gesamte Einheit “floatet” benötigt sie einen eigenen “Block Formatting Context”.
Lösung: Nutzen Sie die Eigenschaft des CSS-Befehls overflow. (Mehr dazu unter: http://www.w3.org/TR/CSS21/visuren.html#block-formatting)
Mit einer Definition von “overflow” erhält das gesamte Element den besagten “Block Formatting Context”, alle Listenpunkte sind zu sehen und das “margin-right” des Bildes wirkt sich aus.
 Abb. 2: Der Befehl overflow:auto beim Elemnt ul bewirkt, dass die komplette Liste dem Float-Befehl folgt.
Abb. 2: Der Befehl overflow:auto beim Elemnt ul bewirkt, dass die komplette Liste dem Float-Befehl folgt.
Linktipp: Ausführliche Erklärung unter http://www.kick-image.at http://www.kick-image.at/weblog/09-02-2009/css-problem-listen-neben-element-floaten