 |
 Alle Anleitungen Alle Anleitungen  Themes bearbeiten Themes bearbeiten  XAMPP installieren XAMPP installieren  Datenbank aus Vorlage Datenbank aus Vorlage
 Datenbank neu erstellen Datenbank neu erstellen
 Lernpakete einbinden Lernpakete einbinden
 Feedbackmodul Feedbackmodul
 Testmodul Testmodul
 Wiki Wiki  cssDesign cssDesign |
Mooldelayout über zusätzliches HTML anpassen
Moodelayouts können im aktuellen Moodle auch über zusätzliches HTML angepasst werden. Hier eine Kurzanleitung zum Download
Moodle | Themes anpassen
Moodlelayout anpassen
Im Ordner htdocs im XAMPP-Ordner (siehe Anleitung XAMPP installieren) finden Sie im Unterordner "theme" Templates für das Aussehen von moodle. In dieser Anleitung erfahren Sie am Beispiel des Themes "formal_white", wie Sie ein Template nach Ihren Vorstellungen anpassen können.
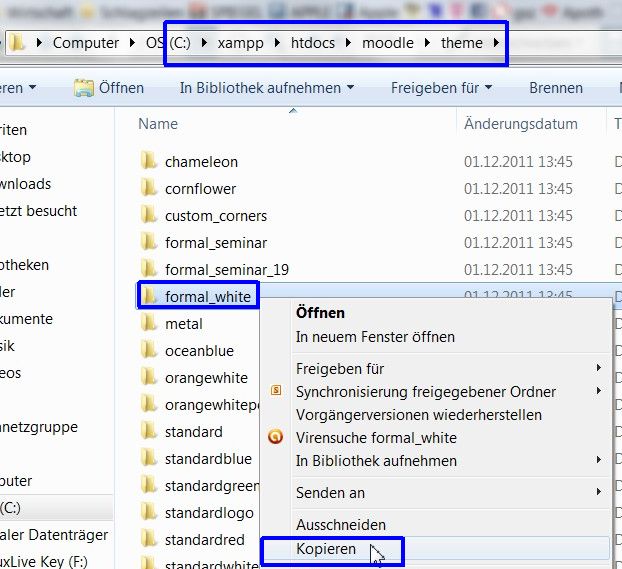
 Kopieren Sie ein Theme
Kopieren Sie ein Theme
Kopieren Sie das Theme formal_white im Unterordner "theme" im Ordner "moodle".
 Kopie des Themes einfügen
Kopie des Themes einfügen
Fügen Sie das Theme als Kopie ein und benennen Sie es um.
 Theme benennen
Theme benennen
Benennen Sie das Theme so um, dass sie dieses als Ihr Template erkennen, z.B. Schultemplate.
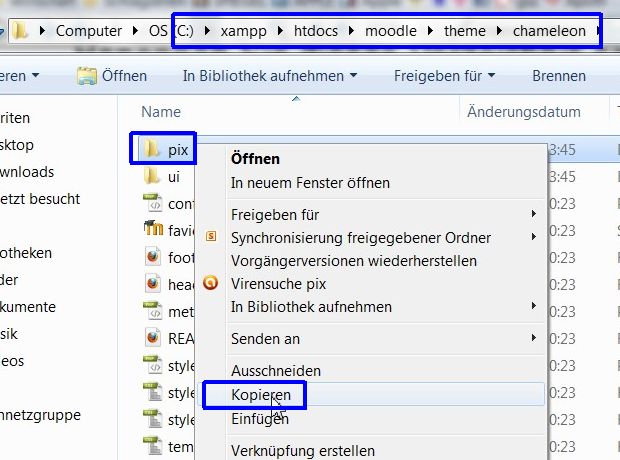
 Ordner für eigene Bilder
Ordner für eigene Bilder
Sie wollen eigene Bilder in Ihr Template einfügen. Dann ersetzen Sie zunächst den Ordner "pix" im Template "formal-white" durch den Ordner "pix" des Templates "chameleon".
Den Ordner finden Sie im Theme "chameleon" (siehe Abbildung)
 Ordner "pix" im neuen Template überschreiben
Ordner "pix" im neuen Template überschreiben
Überschreiben Sie den Inhalt des Ordners "pix" in Ihrem neuen Template
 Ordner aktivieren
Ordner aktivieren
Damit die Bilder im Ordner "pix" Verwendung finden, müssen Sie diesen in der Datei "config.php" Im Ordner des neuen Templates "schultemplate" aktivieren.
Öffnen Sie diese Datei mit "WordPad" oder einem geeigneten HTML-Editor.
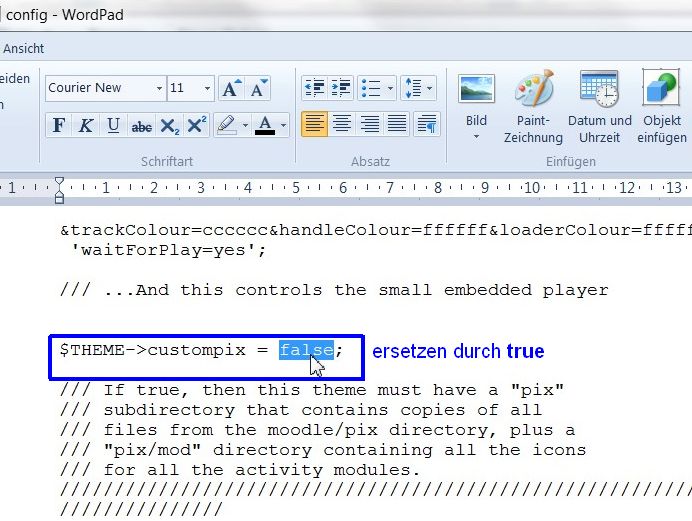
 Config.php anpassen
Config.php anpassen
Ersetzen Sie in der Datei "config.php" im Ordner des neuen Templates die Zeile (siehe Abbildung) durch $THEME ->custompix= true; Siehe nächste Abbildung.
 Config.php anpassen
Config.php anpassen
Siehe Abbildung
 Logos anpassen
Logos anpassen
Im Ordner Ihres neuen Templates können Sie durch Ersetzen der vorhandenen Logo-Bilder Ihre eigenen Logos einfügen.
 Webtools und Addons
Webtools und Addons
In Firefox haben Sie zur schnellen Layoutvoransicht Add-ons, die Sie schnell installieren und sofort einsetzen können. Sie können damit gefahrlos Änderungen im Layout vornehmen ohne diese zu speichern. Anschließend können Sie die Änderungen in den CSS-Dateien Ihres Templates dauerhaft speichern.
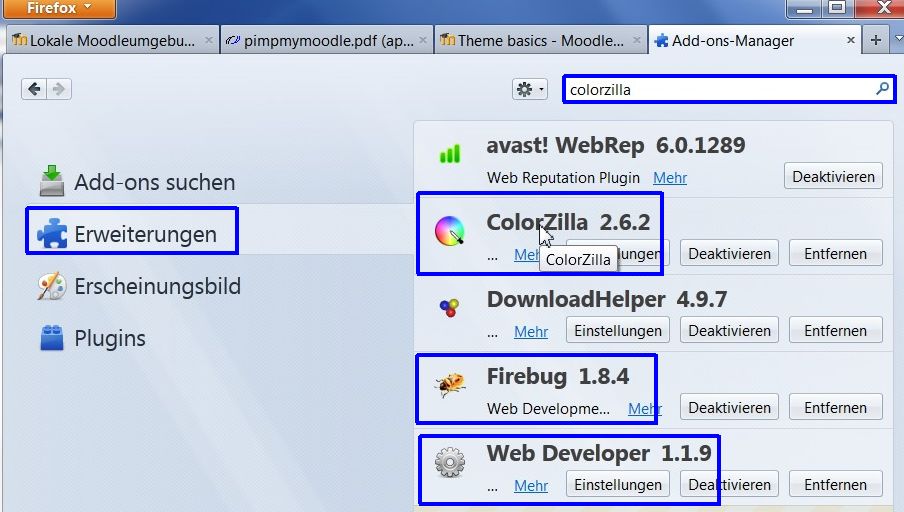
 Add-ons des Firefox
Add-ons des Firefox
Suchen Sie die abgebildeten Add-ons und installieren Sie diese im aktuellen Firefox.
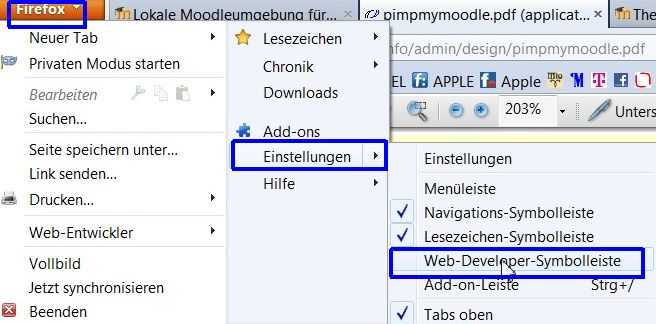
 Add-ons anzeigen
Add-ons anzeigen
Öffnen Sie den Firefox und wählen Sie unter "Einstellungen" die Symbolleiste "Web-Developer-Symbolleiste"
 Web-Developer-Symbolleiste
Web-Developer-Symbolleiste
Wenn Sie z.B. Farbinformationen einer Seite, z.B. Ihrer Schulhomepage, erfahren möchten, Klicken Sie in der aktivierten "Web-Developer-Symbolleiste" unter Informationen auf "Farbinformationen anzeigen."
Sie können auch z.B. ID- oder Klassendetails einblenden und wissen dann, welche Angaben in der dazugehörigen CSS-Datei Sie entsprechend ändern müssen, wenn Sie eine Änderung vornehmen möchten.
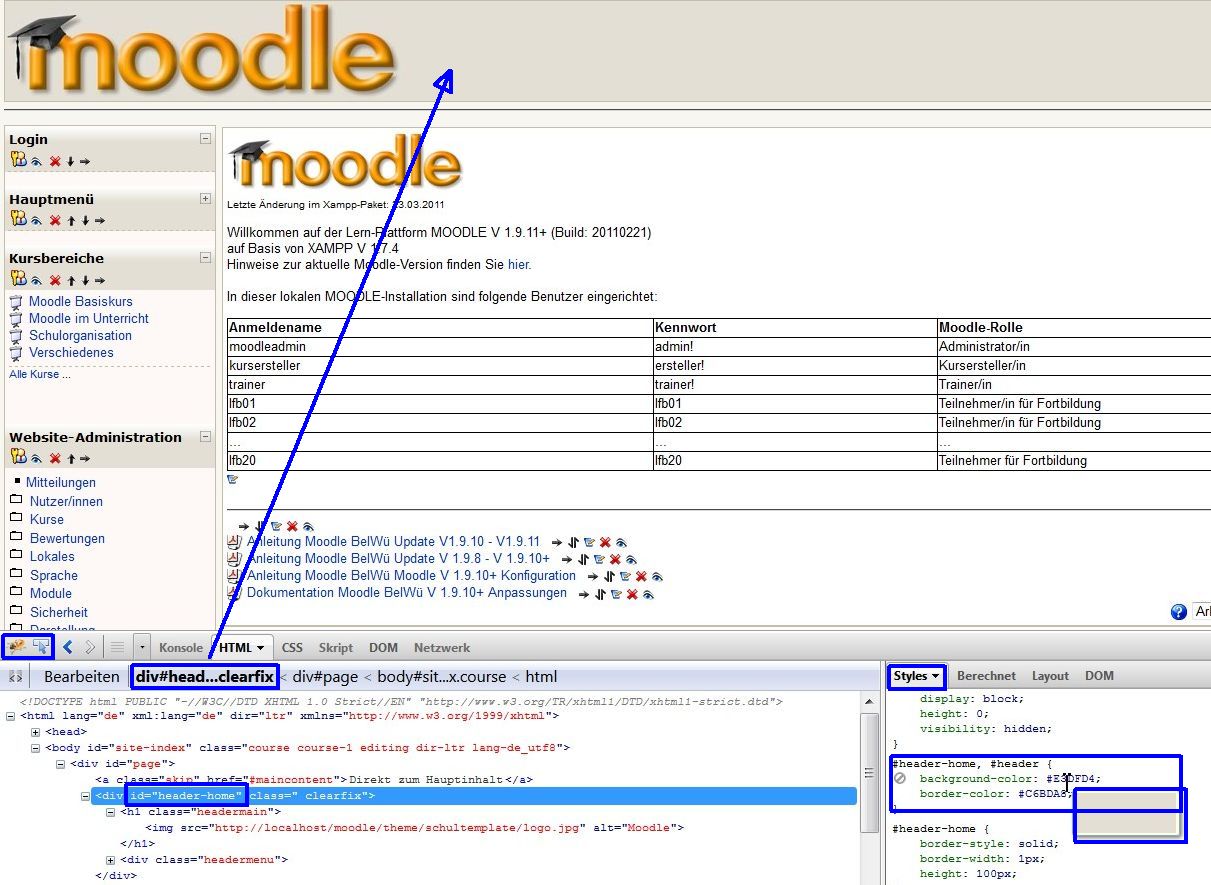
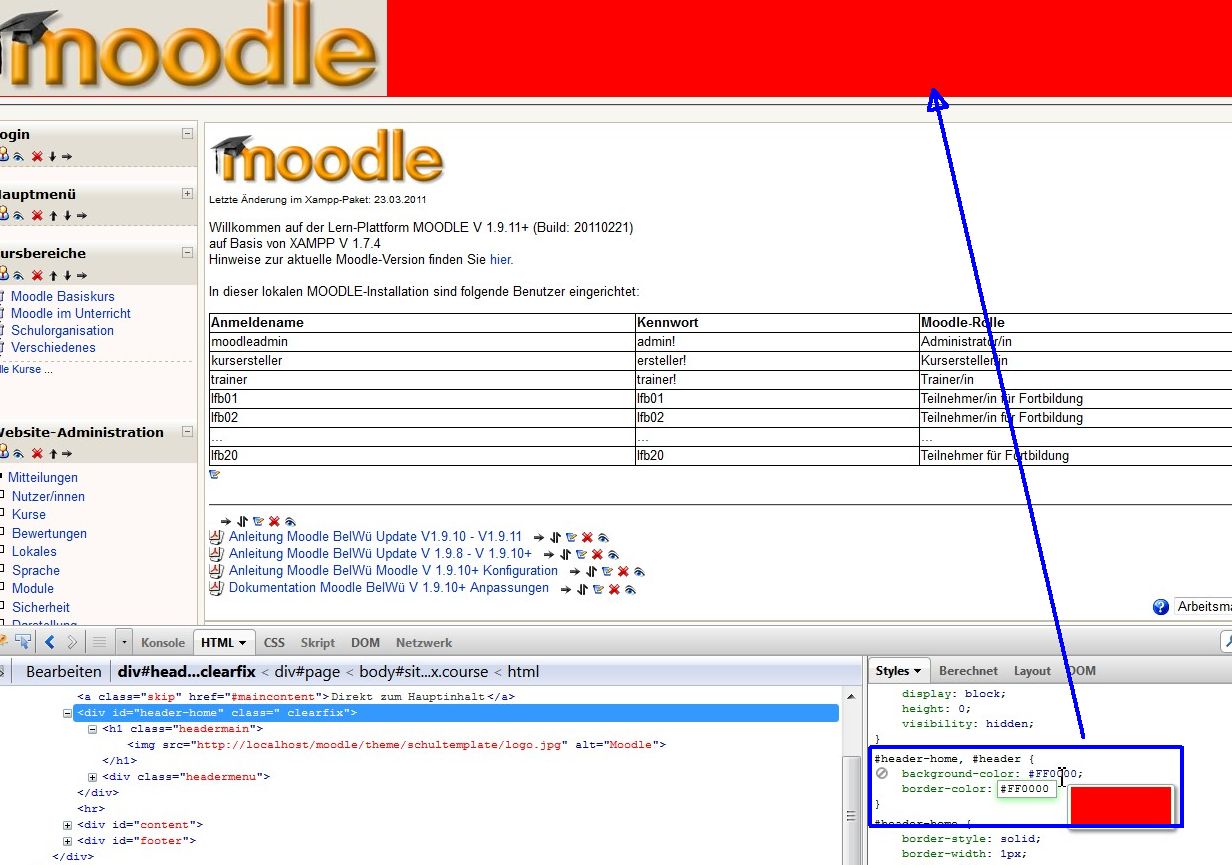
 CSS-Datei über das Tool Firebug finden
CSS-Datei über das Tool Firebug finden
Klickekn Sie auf das Symbol "Firebug" und lassen Sie sich wie Abgebildet die Informationen des Headers einblenden.
Sie sehen zudem in einer Randspalte die dazugehörige CSS-Informationen.
Diese können Sie direkt im Firefox ändern und die Auswirkung ansehen. Keine Angst, die Änderungen sind nur lokal und werden nicht auf dem Server gespeichert.
 Änderungen wirken sich sofort aus
Änderungen wirken sich sofort aus
Sie können manuell Änderungen vornehmen und die Auswirkung lokal an Ihrem PC ansehen. Die Änderungen werden nicht gespeichert