 |
|
Moodle 2.x | CSS-Datei für alle Seiten
Zusätzliches HTML für alle Seiten: Unter Websiteadministration können zusätzliche Befehle in den Head-, den Body- und den Footerbereich eingefügt werden. Unter anderem ist es zum Beispiel möglich einen Link auf separate CSS-Dateien einzufügen, die dann an anderer Stelle, also auch außerhalb von Moodle gepflegt werden können. Gleichzeitig stehen diese CSS-Befehle auf allen Seiten zur Verfügung.
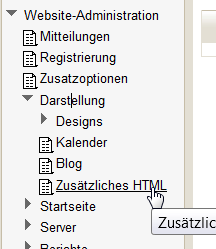
 CSS-Befehle als zusätzliches HTML für alle Moodle-Seiten: Alternativ können Sie Ihren Administrator bitten, den Link auf eine separate CSS-Datei unter "Zusätzliches" HTML innerhalb von<head>...</head> einzufügen.
CSS-Befehle als zusätzliches HTML für alle Moodle-Seiten: Alternativ können Sie Ihren Administrator bitten, den Link auf eine separate CSS-Datei unter "Zusätzliches" HTML innerhalb von<head>...</head> einzufügen.
Im Demokurs2.x werden Klassen definiert, die ausgeführt werden, sobald der Link auf die CSS-Datei http://stellatest.de/kurs.css eingetragen ist.
Eine CSS-Datei erstellen: Kopieren Sie folgenden CSS-Code in einen Editor und speichern Sie die Datei unter dem Namen kurs.css ab
/* Kurs.css */
.course a {color: #cc0000;}
.banner {
background-image:url("http://stellatest.de/banner.jpg");
height:80px;
widht:100%;
margin-bottom:3px;
}
a.lizenz {
display: block;
text-align: right;
margin-bottom: 10px;
font-size: 9pt;
}
.abschnittbox {
border: 1px solid blue;
background-color:white;
font-family: arial;
color: rgb(51, 102, 153);
font-size: 1.2em;
font-weight: bold;
margin-top:10px;
padding:5px;
}
.infobox, activity {
border: 1px solid blue;
padding: 5px;
background-color: lightyellow;
font-size: 1.1em;
line-height: 1.2em;
color: navy;
}
.themenbox {
border: 1px solid blue;
padding: 10px;
background-color: rgb(255, 255, 196);
font-family: arial;
color: rgb(51, 102, 153);
font-size: 1.8em;
font-weight: bold;
}
.achtungbox {
border: 1px solid blue;
padding: 10px;
background-color: rgb(255, 255, 0);
margin: 4px 0px;
max-width: 500px;
font-size: 1.2em;
color:#0000FF;
}
.hinweis {
background-color: rgb(255, 255, 196);
padding: 10px;
border: 1px solid rgb(206, 0, 0);
color:#cc0000;
}
.aufgabe {
border: 1px solid blue;
padding: 0 10px;
background-color: rgb(255, 255, 196);
font-family: arial;
color: rgb(51, 102, 153);
font-size: 1.2em;
font-weight: normal;
}
.aufgabe img {margin-right:8px}
p.aufgabe { margin: 0; }
.aufgabe h2 {
color: rgb(51, 102, 153); font-weight:bold;
}
.aufgabe p {
font-size:1.4em;
line-height:1.3em; /*border-left: 20px rgb(51, 102, 153) solid;*/
padding-left:5px;
}
ul.todo {
list-style:url(http://stellatest.de/images/todo.jpg);
margin-left:40pt;
}
.todo a {
color:#cc0000;
text-decoration:underline;
}
.code {
font-family: "Courier New", Courier, monospace;
font-size:1.2em;
padding: 5px;
border: blue 1px solid;
}
.browseransicht {
border: 1px solid blue;
padding: 5px;
}
