 |
 Alle Anleitungen Alle Anleitungen  Themes bearbeiten Themes bearbeiten  XAMPP installieren XAMPP installieren  Datenbank aus Vorlage Datenbank aus Vorlage
 Datenbank neu erstellen Datenbank neu erstellen
 Lernpakete einbinden Lernpakete einbinden
 Feedbackmodul Feedbackmodul
 Testmodul Testmodul
 Wiki Wiki  cssDesign cssDesign |
Moodle 2.x | Kursdesign mit CSS
Problem:Sie sind Trainer in einem Kurs, haben keine Administratorrechte und wollen dennoch Ihrem Kurs ein individuelles Aussehen geben.
Lösung:Benutzen Sie doch einfach eine eigene CSS-Datei für Ihren Kurs.
Warum diese Lösung? Die Gestaltung von Überschriften und anderen Inhalten lassen sich in der Regel schneller mit Tabellen verwirklichen. Besser und vor allem konsistenter ist dies jecoh mit CSS-Befehlen zu verwirklichen. Vor allem besteht die Möglichkeit der einheitlichen und konsistenten Gestaltung
Beispiel: Gestaltung eines Themenblocks mit CSS:
 Der Kursraumtitel soll einen farbigen Rahmen erhalten.
Der Kursraumtitel soll einen farbigen Rahmen erhalten.

 Schalten Sie als Trainer in Ihrem Kurs die Bearbeitung ein.
Schalten Sie als Trainer in Ihrem Kurs die Bearbeitung ein.
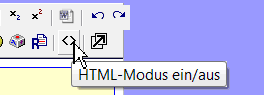
Öffnen Sie den zu editierenden Bereich und klicken Sie auf <> . Sie öffnen damit den HTML-Modus. Erneutes Klicken zeigt wieder die Voransicht.
Legen Sie ein DIV-Element an und darin den Text, der angezeigt werden soll. (Code siehe linke Spalte)
color: rgb(51, 102, 153);
font-size: 1.8em;
font-weight: bold;“>moodle ???</div>
Geben Sie dem DIV-Element Eigenschaften für die Schriftart:Arial / Schriftgröße: 1.8em / Schriftfarbe:rgb (51, 102, 153) / Schriftstärkebold
color: rgb(51, 102, 153);
font-size: 1.8em; font-weight: bold;
border: 1px solid blue; padding: 10px;
background-color: rgb(255, 255, 204);“>
moodle</div>
Geben Sie dem DIV-Element Eigenschaften für den Rahmen und den Hintergrund
Rand: durchgezogen (solid), blau (blue), 1px breit / Innenabstand zum Rahmen (padding): 10px / Hintergrundfarbe: rgb (255,255,204)
 Deaktivieren Sie zur Kontrolle die HTML-Ansicht durch erneutes Klicken auf den Menüpunkt auf <> . Das Ergebnis sieht jetzt schon aus, wie in Zeile 1 dargestellt.
Deaktivieren Sie zur Kontrolle die HTML-Ansicht durch erneutes Klicken auf den Menüpunkt auf <> . Das Ergebnis sieht jetzt schon aus, wie in Zeile 1 dargestellt.
{
font-family: arial;
color: rgb(51, 102, 153);
font-size: 1.8em;
font-weight: bold;
border: 1px solid blue;
padding: 10px;
background-color: rgb(255,255,204);
}
Legen Sie mit einem Texteditor eine leere Textdatei an und geben Sie diesem den Namen kurs.css
Definieren Sie eine CSS-Klasse Themenbox (.themenbox)
Kopieren Sie die DIV-Eigenschaften in geschweiften Klammern hinter die Klassenbezeichnung. {…}
Anmerkung: Alle Leerzeichen und Absätze sind für die Funktion überflüssig, erleichtern jedoch die Orientierung.
- Laden Sie die Datei in Ihren Dateibereich "Eigene Dateien" hoch.
- Verlinken Sie anschließend diese Datei in Ihrem Kurs z.B. an letzter Stelle so, dass sich diese Datei beim Klick auf den Dateilink öffnet.
- Legen Sie die Datei als Verlinkung und nicht als Kopie an, können Sie eine CSS-Datei übergreifend für alle Kurse, die mit dieser Datei verlinkt sind gestalten.
- Klicken Sie mit der rechten Maustaste auf den Link und kopieren Sie die Linkadresse in die Zwischenablage.
- Erstellen Sie folgenden Text in einem Texteditor. Trage Sie zwischen den Anführungszeichen von href="..." den Link auf die CSS-Datei ein, den Sie in die Zwischenablage kopiert haben.
Fügen Sie im HTML-Editor des ersten Textabschnittes in Ihrem Moodlekurs den hier angegebenen (auf Ihren Kurs angepassten) Link auf die CSS-Datei ein.
Alle Definitionen der Kursdatei wirken sich jetzt auf alle Elemente des Kursraumes aus, die in der CSS-Datei definiert wurden.
Angenommen Sie möchten eine Klasseneigenschaft einem Element zuweisen dann schreiben Sie z.B. <div class="klassenname">Text...</div> oder <p class="klassenname">Text...</p>
hat dieselbe Auswirkung wie